앱없이 간단하게 움직이는 이미지 움짤 만들기
요즘 블로그나 카페 게시판, SNS 등에 움직이는 이미지(일명 움짤, 움직이는 GIF)가 유행하고 있습니다.
이런 움짤은 어떻게 만들까요?
움짤을 만드는 방법은 크게 2가지가 있습니다.
- 앱을 설치하는 방법 : gifcam이나 allcap 등의 앱을 깔아서 사용하면 됩니다.
- 웹에서 만들기 : 내 컴퓨터에 앱 설치 없이 웹에서 바로 만들 수 있습니다.
이 중에서 앱 설치 없이 간단하게 만들 수 있는 방법은 웹에서 만드는 방법이겠죠...^^
그럼 내가 가지고 있는 동영상을 사용해서 웹에서 움짤 만드는 방법을 알아보도록 하겠습니다.
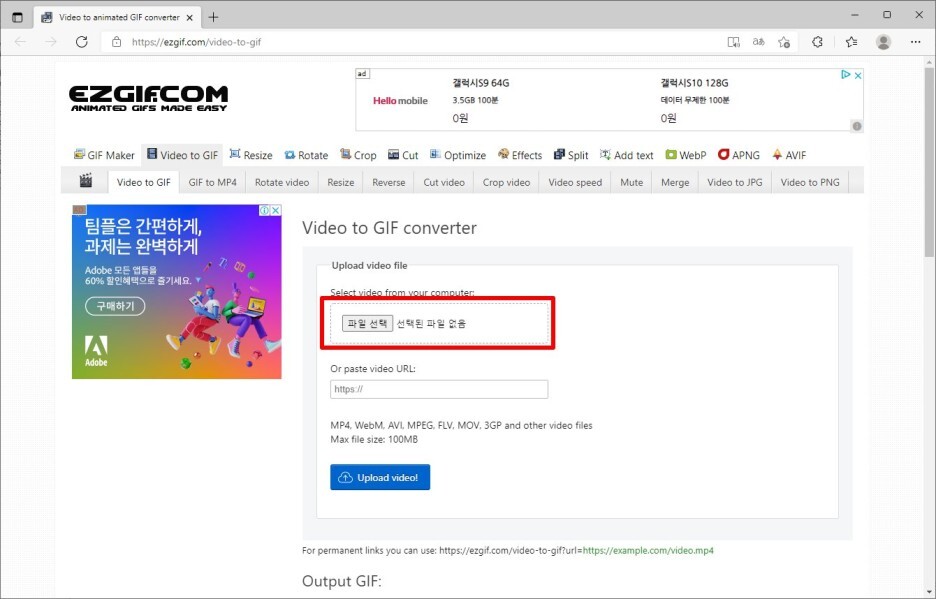
먼저 http://ezgif.com/video-to-gif 사이트에 접속합니다.
[파일선택] 버튼을 클릭하거나 해당 위치에 파일을 끌어다 놓습니다.
주의할점은 파일 용량은 100MByte 이내여야 합니다.

파일명을 확인한 후, [Upload video!] 버튼을 클릭합니다. 그러면 아무 변화가 없는듯 하지만 브라우져 좌특 상단에 로딩표시가 돌아가는 것을 확인할 수 있습니다.
비디오 파일의 용량에 따라 시간이 오래 걸릴 수 있습니다.

업로드가 완료되었습니다.

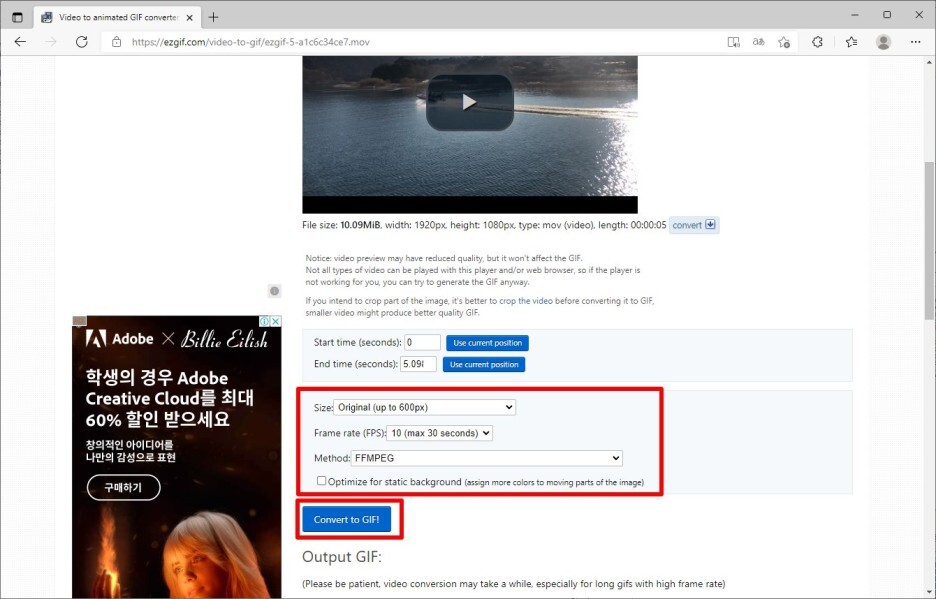
아래로 조금 내리면 Start time과 end time을 설정하는 곳이 있습니다.
전체 영상을 움짤로 만들려면 그냥 아래로 내려가면 됩니다.
혹시 일부 영상을 움짤로 만들려면,
영상의 Play 버튼을 클릭하여 재생을 한 후,
원하는 시작 위치에 커서를 옮겨 놓은 후 Star time의 [Use current posion] 버튼을 클릭합니다.
끝나는 위치도 마찬가지로 변경하면 됩니다.
저는 그냥 전체 영상을 움짤로 만들겠습니다.

Size와 Frame rate, Mothod를 적당히 변경합니다. 잘 모르겠으면 그냥 두셔도 됩니다.
그리고 마지막으로 [Convert to GIF!] 버튼을 클릭합니다.

움짤이 만들어졌습니다.
[Save] 버튼을 클릭하여 움짤을 저장하면 됩니다.
만들어진 움짤을 자르거나 사이즈조정, 회전, 압축, 효과, 속도조절, 자막 등 기타 기능을 추가할 수 있습니다.
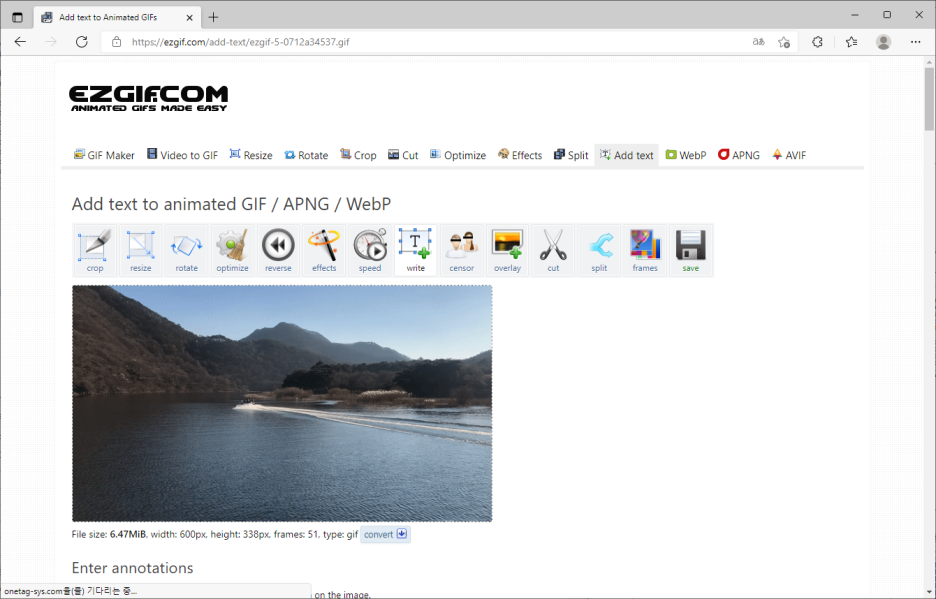
만일 자막을 넣고 싶으면 [write] 버튼을 클릭합니다.

Add text 화면 입니다.

아래로 내려보면 각 프레임별로 자막을 입력할 수 있게 되어있습니다.
원하는 프레임에 원하는 자막을 넣고 [Set] 버튼을 클릭하면 됩니다.
단, 안타깝게도 한글을 지원하지 않습니다.

원하는 프레임에 원하는 자막을 넣은 후 [Create GIF!] 버튼을 클릭하면 움짤이 만들어 지면, [Save] 버튼을 클릭하여 이미지를 저장합니다.

최종 만들어진 움짤 입니다.

#움짤 #움짤만들기 #움직이는이미지 #움직이는이미지만들기 #gif만들기 #움직이는gif #움직이는gif만들기
'Tech' 카테고리의 다른 글
| 마이크로소프트 엣지(Edge) 새탭 꾸미기 (0) | 2022.02.17 |
|---|---|
| 단톡방 채팅 실수 방지용 채팅방 입력창 잠금 기능 사용하기 (0) | 2022.01.27 |
| 카카오톡 사진 원본으로 보내기 (0) | 2022.01.13 |
| 애플 디바이스 없이 애플TV+ 시청하기 (0) | 2022.01.12 |
| 아이폰에서 텍스트 자동 수정 해제하기 (0) | 2022.01.10 |





